História e evolução do código de programação da boo-box
Ao longo de mais de três anos, o código de programação da boo-box já passou por muitas reformas, refactorings, reconstruções. Nossa experiência e lições aprendidas podem ajudar outras pessoas. Se você não é um programador, não se assuste :) não serei demasiadamente técnico.
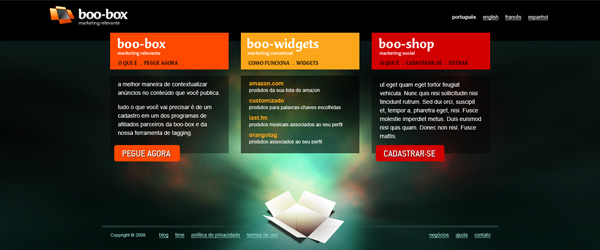
Protótipo funcional
O primeiro protótipo ficou no ar 1 mês e meio, foi feito por mim puramente em JavaScript. Era só uma demonstração funcional, usado em apenas um site (o site de demonstração) e era muito, muito lento. O protótipo foi testado pelo TechCrunch e aprovado com dois jóinhas.
- Programadores ninja: 1
- Tecnologias principais: JavaScript, API de e-commerce
- Sites usando: 1
- Pageviews mensais: até 50 mil
- Funções principais: Exibia numa lightbox (janela sobre o conteúdo) com produtos relacionados a uma imagem. Fazia uma busca em um e-commerce usando a tag (palavra-chave) da imagem.
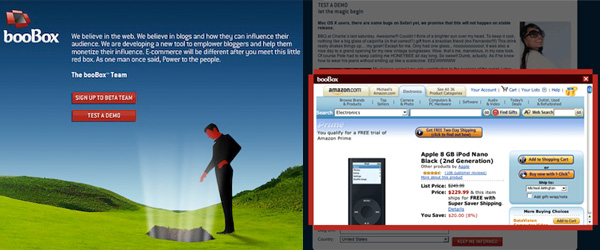
Protótipo instalável
O segundo protótipo ficou no ar 3 meses, podia ser instalado em qualquer site que usasse páginas em HTML, era lento, foi feito com muito JavaScript e um pouco de PHP escrito por mim e por alguns amigos.
- Programadores ninja: 2
- Tecnologias principis: JavaScript, PHP, API de e-commerce
- Sites usando: até 50
- Pageviews mensais: até 100 mil
- Funções principais: Todas anteriores. Podia ser instalado em sites que usam HTML, como blogs e fórums.
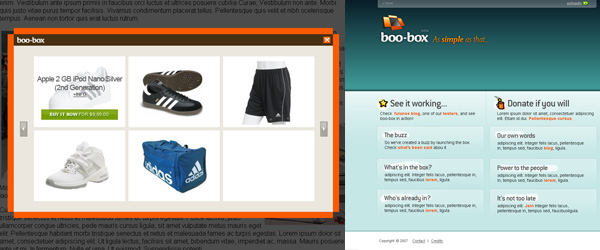
Sistema PHP MVC

A partir daí fomos fazendo melhorias em partes críticas do código, principalmente visando performance. O sistema foi “surgindo”, deixando de ser “1 JS com 10.000 linhas + 1 PHP com 100 linhas” e criando corpo MVC (maneira robusta para estruturar uma aplicação).
- Programadores ninja: 3
- Tecnologias principis: JavaScript, PHP, MVC, API de e-commerce, MySQL
- Sites usando: até 600
- Pageviews mensais: até 400 mil
- Funções principais: Todas anteriores. Diferentes ferramentas para criação de links para exibição de anúncios. Contabilização de estatísticas básicas diárias.
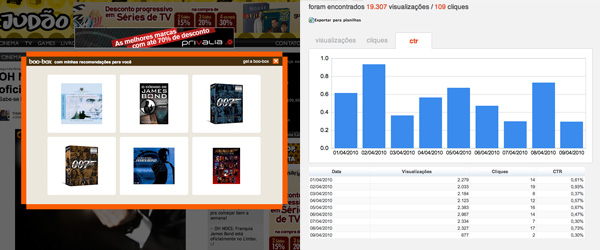
Sledge
Um ano após esses primeiros refactorings, o sistema tinha robustez pro que estávamos fazendo até então, mas mudanças nas regras de negócio exigiam alterações profundas no que estava em produção. Havíamos descoberto boas linhas de receita em produtos diferentes do que nosso sistema estava preparado pra entregar, portanto, seria necessário modificá-lo profundamente.
Era perfeitamente possível continuar evoluindo e alterando o sistema PHP MVC que estava no ar, mas resolvemos começar do zero, em Ruby, por uma série de questões racionais e emocionais. Escolhemos o MERB pois o Rails na época estava no seu ápice da fama “Rails não escala”. Fizemos nosso novo sistema “from zero to production” em 4 meses. Deu certo. O núcleo do sistema ficou pronto no natal, por isso leva o nome de Sledge (trenó em inglês).
Seis meses após o Sledge entrar em produção, nossas novas regras de negócio se mostraram acertadas, o negócio começou a ganhar volume rapidamente (em pageviews, clientes e receita) e enfrentamos o desafio da escalabilidade. Trouxemos pra equipe Thyago Liberalli, um experiente diretor de tecnologia, e sob sua gestão um refactoring de 1 mês (2 sprints scrum) preparou o sistema pra escalabilidade exigida.
Atualmente o Sledge está preparado para suportar o grande volume de pageviews da nossa rede, que cresce 23% ao mês, e tem estrutura para as novas funcionalidades que crio na Área de Inovação, como a veiculação de anúncios em Twitter.
- Programadores ninja: 8
- Tecnologias principis: JavaScript, Ruby, MERB, API de e-commerce, MySQL, Redis, integração com ad servers
- Sites usando: mais de 9000
- Pageviews mensais: mais de 500 milhões
- Funções principais: Todas anteriores. Exibição de anúncios interativos em Flash. Pagamento de Publishers. Contabilização de estatísticas detalhadas em tempo real. Monetização de perfis de Twitter.
Percepção e agilidade

Antes da boo-box fiz o Wallpapr, um produto também puramente em JavaScript, praticamente não toquei nele após o lançamento (nunca foi meu foco de trabalho). Sem minha atenção, ele nunca evoluiu, está estagnado em 500 acessos diários faz 3 anos.
Uma das maiores lições que tiro dessa (resumida) história é que o negócio muda, muda muito, muda rápido. Você precisa ser muito ágil pra detectar o que o mercado quer comprar, ter culhões de jogar fora, completamente, “o código que funcionou até agora” e criar um novo.
Jogar código fora não é “perda”, as lições ficam, e o código funcionou bem até ser jogado fora, ele gerou valor – receita, pageviews, usuários, o que for -, mas você precisa ter humildade e sagacidade pra perceber que, dali pra frente, ele não vai mais funcionar. Precisa ser veloz e implementar novas soluções – confiáveis, robustas e escaláveis -, adaptadas ao momento do mercado em que está inserido.





Cara!
Mais uma vez, parabéns por todo o seu trabalho e pela garra!
Muito legal você ter aberto a estruturação da boo-box a público, seu modelo de negócios dá certo porque você é transparente e muito focado no que quer. Quando eu crescer quero ser que nem você :D
Parabéns a Boo-box pelo trabalho e divulgação das tecnologias usadas.
Tenho o video da palestra do Felipe no encontro do #Guru-SP falando sobre as tecnologias empregadas etc. Gostaria de saber se posso divulgado em meu Blog.
Abraço
Muito bacana a evolução. O terror de todo grande projeto em seu ápice, é escalar o mais rápido possível e vocês tem realizado com maestria ;D
Bem legal saber desses detalhes, parabéns e boa Marco!
” Escolhemos o MERB pois o Rails na época estava no seu ápice da fama “Rails não escala”. ”
Isto foi no meio do ano passado? Este “critério” para escolha de tecnologia mostra porque daqui a 6 meses vocês vão ter que refatorar tudo de novo… O MERB anunciou no início de 2009 que seria fundido com o Rails (e não o contrário). A frase “Rails não escala” só estava no ápice na mente dos que não tinham nenhum conhecimento da tecnologia. Ainda assim, parabéns pela escolha, pelo menos vcs não resolveram pular para Java ou algum outro bloatware do gênero.
Antes de mais nada, obrigado por enriquecer a discussão :)
Sobre nossa escolha:
Nós começamos a usar MERB no meio de 2008, na época ainda havia a disputa Rails 2 vs MERB.
Nós não tomamos nenhum lado, na época fizemos uma análise e o MERB era uma solução melhor pra nossas necessidades que o Rails 2.
Se daqui a 6 meses precisarmos atualizar o framework, não vai fazer diferença se a origem é MERB ou Rails 2, o custo (homem/hora) pra migrar pro Rails 3 (ou Python, ou o que for) vai ser o mesmo.
Nós tínhamos total consciência de que o “Rails não escala” era apenas um dos lados da história, por isso usei a palavra “fama” no post. Era uma fama, baseada em alguns fatos e muita implicância. Mas repito, o MERB (tenho certeza) foi a melhor escolha entre as opções que tínhamos na época.
Uma explicação mais detalhada sempre satisfaz um chato como eu, obrigado! : ) Dada a época, foi uma decisão coerente. Fico meio bravo quando saem espalhando que o “Rails não escala”, ainda mais dado o contexto brasileiro onde as “Fear driven choices” fazem com que boa parte dos diretores de TI adotem Java (ou C# ou similar) achando que isto tornará o sistema deles escalável e robusto (ao mesmo tempo que colocam um monte de programadores de boteco para programá-lo, resultando num bloatware de qualidade e desempenho sofríveis)…
A diferença MERB x Rails era mais em termos de arquitetura/organização interna (o MERB teve a vantagem de ter “Stood on the shoulders” do Rails, o que possibilitou uma arquitetura mais bem planejada), mas isto se nivelou de tal forma com as refatorações do Rails 2.x que o melhor para a comunidade foi a fusão. O desempenho nunca foi a questão e aplicações Rails ordens de magnitude maiores que qualquer coisa no Brasil rodam desde a versão 1.x.
A migração para o Rails 3 será mais tranquila do que você imagina (para quem está no Rails 2 ou mesmo MERB), longe de se igualar a portar para outra linguagem. Mas mais recomendado é aguardar os outros trilharem o caminho das pedras antes.
De qualquer forma, o foco aqui não é tão técnico, boa sorte nas novas empreitadas e fico feliz que a BooBox é mais uma a suportar o avanço (tardio) do Ruby no Brasil. Saudações, Bernardo
Genial! :-)
Foi divertido participar com os ninjas no processo de desenvolvimento do sledge.
E os resultados só tendem a melhorar daqui pra frente. :)
Parabéns!
Abraço.
Ótimo post
Legal para quem esta começando a desenvolver algum projeto ver a evolução do código de uma empresa que deu certo.
BEM bacana essa trajetória. Para quem está do lado de fora e tem pouca ou nenhuma experiência com programação, relatos como esse aumentam a noção de que programar é apenas parte do processo, sendo que esse envolve decisões certas em momentos cruciais.
[]’s!
Marco,
Muito legal esse tipo de post. Ele mostra por que a boo-box é legal e como criou um modelo de receita em cima de software. Sua visão do que estava fazendo mudou na hora certa e hoje, por esse texto, vejo que essas mudanças deram resultado. Agora além de capital você tem uma fonte de receita em cima de um sistema tesão (mesmo sendo de publicidade :P).
Criar algo legal nem é tão difícil como você mesmo mostra (boo-box beta, jquery e amazon api, saiu no TC…) mas fazer isso ter receita e escalar (100x + views, 100x + receita ^^) exige a criação de algo mais robusto e a ajuda de uma boa equipe.
Continue assim, boas idéias, tecnologia, paciência, amigos nerds…
[]’s
Cara, o nerdcast de empreendedorismo, no qual você fala, ainda não saiu do meu pendrive e do meu carro. Sou programador e estou criando coragem para partir em direção de um projeto e negócio próprios. Você falar sobre suas decisões e sua forma de trabalho tem muito a ver com um dos ensaios do livro ReWork, da 37signals (que você já até deve ter). Obrigado por ser exemplo de que se pode abordar uma empresa e um projeto de uma forma diferente do que o “establishment” diz que dá certo.
Primeiramente parabéns pelo grande sucesso!
Apesar de eu programar em varias linguagens como Java, Scala, Groovy e Ruby gostaria de saber como foi a evolução na parte do hardware/infra, como os servidores, links dedicados, se são vocês que administram os servidores ou se é uma outra empresa, se buscaram algum tipo de parceria, todas essas coisas que são necessárias para que se tenha um sistema escalavel, já que afinal de contas, a infra deve acompanhar o crescimento da aplicação.
Valeu e mais uma vez, parabéns!!!
Em primeiro, parabéns pelo trabalho. Inclusive acho que vou me inscrever como um publisher qualquer dia desses para poder experimentar o sistema.
Sabe não é fácil alguém que compartilhe suas experiências dessa forma, não só experiência, mais lição, pois largar uma faculdade, uma vida, pra cair de cara nesse mundão não é pra qualquer um não. Tenho 19 anos e muitos sonhos, mais moro em um lugar “fraco”, tecnologicamente falando, mais histórias como a sua me encorajam a tentar algo. Obrigado cara, e mais sucesso ainda!
Poh… Bacana ver o crescimento da empresa. Bacana tambem ver um conterrâneo gamense com ideias inovadoras como essa. Eu já tinha escutado falar dessa empresa, mas não sabia quem. Lembro de vc lá do CG e lá da praça do Itapoã fazendo Parkur. hauahuahuahuahua…
Abração e muito sucesso aí Marco…
Muito bom esse post!