Interfaces Modais e Quasimodais
Projeto de Interfaces
Pretendo, a partir de agora, escrever um pouco sobre a construção de interfaces, na minha eterna luta por tornar o mundo um pouco melhor e os computadores mais fáceis de usar… Pra quem não sabe, o boo-box surgiu da pergunta: E se eu pudesse clicar na foto e comprar o All Star que a Gisele Bündchen está usando?
A construção de interfaces é normalmente tomada como frescura por profissionais de outras áreas do desenvolvimento de aplicativos e websites, é comum vermos sistemas extremamente complexos, com mais tabelas no banco de dados que a quantidade de ex-namoradas do programador, processo de produção minuciosamente acompanhado por um profissional de gestão de projetos, seguindo regras ITIL e ISO, mas com interface sofrível e absurdamente não utilizável.
Jef Raskin foi um visionário, fundou o projeto Macintosh e mudou o mundo com suas idéias sobre Interfaces Humanas (saiba mais na Wikipédia). Um de seus principais pilares era “tarefas simples devem permanecer simples”. Por que ajustar a hora em relógios digitais é tão complexo enquanto em relógios analógicos (de ponteiros), que são mais antigos, é tão fácil? Por que achar aquele doc sobre “A Teoria Cognitiva de Piaget” no seu Windows Explorer é tão mais difícil que achar um documento na sua pasta da faculdade? Tarefas simples devem permanecer simples.
Interfaces Modais facilitam o erro
Interfaces Modais têm seu comportamento alterado de acordo com um comando do usuário. Um bom exemplo é a tecla Caps Lock, você ativa ela sem querer, ou se esquece que ativou, E DE REPENTE SEU TEXTO COMEÇA A GRITAR COM O LEITOR. Teria evitado várias brigas no MSN caso isso pudesse ser deligado. O maior problema é que os usuários esquecem que mudaram o modo da interface e ela passa a se comportar de maneira inesperada. Tenho um amigo progamador que arranca a tecla “Power” de todos os teclados que usa, pra não desligar o computador por engano.
Interfaces Quasimodais dificultam o erro
A solução proposta por Raskin para Interface Modal era a Quasimodal, quasi em grego significa (adivinhe?) quase. Ou seja, interfaces “perto de serem modais”.
Uma interface quasimodal exige que o usuário ativamente mantenha o modo ativado, um bom exemplo é a tecla Shift, eu duvido que alguém tenha “gritado” com seus leitores por “esquecer que estava com o dedo no Shift”. Outro exemplo são os microfones de aviões, aeroportos ou lojas de departamento, caso a ativação seja simplesmente pressionando um botão, podem ocorrer situações em que o microfone fica transmitindo conversas inapropriadas. Se a ativação for pressionando constantemente um botão, esses erros desaparecem, ninguém vai xingar o chefe enquanto estiver pressionando o botão de “transmitindo”.
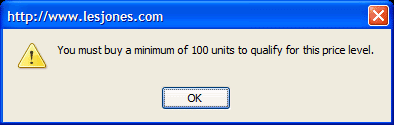
Outro exemplo de erro em interfaces modais são as janelas de monólogo, famosos alertas usados em websites e programas de desktop, uma janela com uma frase qualquer e somente uma opção: o botão Ok. Quantas vezes eu digitei caracteres insanamente, nervoso por meu “teclado ter parado de funcionar ou o computador estar travado” quando, na verdade, havia um alerta escondido embaixo de alguma janela ou perdido no segundo monitor (quando estou usando dois).

Alerta “monólogo”.
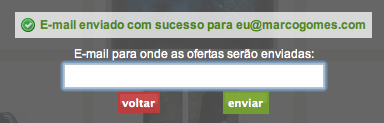
A solução, segundo Raskin, são mensagens semitransparentes, que desaparecem após alguma ação do usuário, como movimentar o mouse ou apertar qualquer tecla. Somado a isso podemos ter um log das mensagens, caso o usuário perca a mensagem pode olhar no log e verificar quais foram os avisos que recebeu. Essa solução resolve o problema do falso travamento e melhora a usabilidade, pois você não precisa clicar no inútil “Ok”.

Aviso semitransparente após o envio de e-mail no boo-box
Você pode conferir as idéias de Jef Raskin no livro “The Humane Interface”, de 2000, onde ele destrincha, com certo humor, os erros das interfaces computacionais que estamos acostumados a usar e propõe boas soluções, mostrando que nem sempre “manter a solução que já vem sendo utilizada” é a solução mais inteligente para um problema.
Além do livro confira também o blog da Humanized, a empresa de Aza Raskin, o filho do gênio, onde ele dá continuidade ao trabalho do pai, que morreu em 2005.
Um bom exemplo de interface que leva em consideração as idéias de Jef e Aza Raskin é o Songza.com (via Cairo Gomes). Projetado pelo próprio Aza, é um sistema que busca músicas pra serem ouvidas facilmente, pegando videos do YouTube e tocando apenas o áudio, preste atenção na facilidade e fluidez de uso da aplicação.



Mandou bem neste post Marcos. Você tem toda razão em facilitar a forma e a comunicação das interfaces, mas ainda temos que evangelizar os clientes para isso. Estou criando um sistema financeiro e estou tendo um pouco de dificuldade de defender que é melhor fazer da forma mais facilitada do que igual aos outros sistemas. Possui uma interface muito dura e bastante tecnológica. Não é nada centrada no usuário e sim na empresa que está fazendo e principalmente na facilitação de desenvolvimento para a galera de TI.
Não gosto de limitar uma interface porque vai simplesmente facilitar o desenvolvimento e sim tenho a preocupação de facilitar a vida de quem vai usar, porque a pessoa que vai usar, vai ter uma experiência muito maior do que quem vai programar o sistema.
Espero que a galera tenha me entendido, lógico que existem casos e casos e portanto devemos ao máximo facilitar a vida do usuáro final.
Continue com posts desse tipo que seu blog será uma grande referência.
Abraço e parabéns.
Confesso que mais de uma vez já pensei em arrancar o Caps Lock do teclado.
Ótimo post!As interfaces devem ser simples e totalmente auto-sugestivas.Alguns sites e programas ignoram isso.Realmente o sistema do Songza é bastante interessante, já havia escrito sobre o site no meu blog um tempo atrás.Lembrando que a interface do site é totalmente simples uma barra de busca quase no centro do site,ao lado um botão de search.Simples e Perfeito.
Peace and respect.
Aos arrancadores de botão… a solução é simples(pelo menos no Windows):
PAINEL DE CONTROLE > OPÇÕES DE ENERGIA > ABA AVANÇADO
Nessa aba pode se configurar o que é feito ao precionar os botões de desligar, hibernar, etc.
Parabéns pelo post.
Interessante é que estou com o Enso instalado aqui no PC a umas duas semanas, testando… Foi quando tive contato com estes conceitos e os achei super legais! Interessante você ter falado sobre eles aqui também. Na verdade, cheguei à Humanized atraves do Songza. Site com grande potencial, mas que ainda não me pegou, talvez por culpa da minha conexão tosca =P
Simplesmente muito bom o post, pensando sériamente em comprar o livro, o Songza foi a descoberta mais legal que eu fiz esse ano depois do WordPress. A interface com aquele menu transparente que aparece ao clicar sobre o titulo é linda.
Fale mais sobre interfaces, por favor, ah, e se puder indicar cursos de especialização nessa área tb seria muito legal.
Abraços
Não conhecia o termo.
Juro que a primeira coisa que me veio em mente quando eu li “quasimodais” foi esse camarada, aqui: http://en.wikipedia.org/wiki/Quasimodo
Ou seja “interface feia pra ****”.
Mas concordo totalmente com esta implementação. Ainda mais que agora temos recursos técnicos pra isso.
Belo post. Mereceu até uma assinada no RSS! :-)
Esse é o tipo de post pra guardar no delicious, ops, Pagestackr, hehehe!
Muito bom, quero mais desses posts para melhorar o mundo!
eu adoro a tecla “Power”!!!!
kkkkk
Songza, o ferramentinha show!!!!
Cara, muito bom seu artigo. Vou acompanhar mais de perto as atualizações aqui do blog. Já até adicionei no meu Google Reader. :)
Arrancar a tecla Caps Lock do teclado me lembrou uma campanha do aurelio ( expressões regulares ) da época em que .txt eram publicados em sites: http://aurelio.net/doc/CAPSLOCK.txt