Nova geração de aplicativos que rodam no navegador
Se você já conhece a história das aplicações ajax e sabe o que é um framework
pule direto para a novidade.
No início eram trevas
As primeiras aplicações Web tinham interatividade mínima, estavam no velho modelo clica, recarrega, clica, recarrega. Isso porque o navegador só requisitava dados do servidor no momento de abrir a página, qualquer nova informação que não estivesse no documento desde o início exigia uma recarga da página. Trevas.
Então veio o AJAX
O AJAX é uma maneira de carregar e enviar dados sem necessidade de reload, aplicações como Meebo e boo-box fazem uso dessa tecnologia pra trocar informação com o servidor sem precisar de um reload no documento. O Meebo carrega novas mensagens do chat, o boo-box carrega os produtos, tudo sem necessidade de reloads constantes.
Pra facilitar o desenvolvimento de aplicações que usem AJAX, surgiram as primeiras bibliotecas e frameworks JavaScript.
O que é uma biblioteca de software?
Biblioteca é uma coleção de subrotinas usadas pra desenvolver software. Bibliotecas contém código e dados, que provêm serviços pra programas independentes.
Tradução livre de Wikipedia: Library (computing)
O que é um framework de software?
Um framework de software é o esqueleto de uma aplicação que pode ser customizada por um desenvolvedor de aplicação. Como as bibliotecas de software, ele ajuda o desenvolvedor por conter código-fonte que resolve problemas específicos e contém uma API simples. No entanto, enquanto bibliotecas de software atuam como escravas de outros programas, frameworks de software invertem o relacionamento mestre-escravo. Essa inversão, chamada Inversão de Controle, é a essência de frameworks de software.
Tradução livre de Wikipedia: Software framework
Os aplicativos rodando no navegador que imitam aplicativos nativos do sistema operacional

Mesmo com o desenvolvimento do AJAX, ainda é extremamente difícil desenvolver aplicações que rodem no navegador e funcionem de maneira fluída, como se fossem aplicações desktop. As dificuldades são inúmeras: interpretação de código entre as diferentes versões de navegadores, peculiaridades de sistemas operacionais, lentidão de ter uma tonelada de código rodando no browser que é monoprocessado (monothread), problemas intrínsecos na linguagem utilizada, seja JavaScript, ActionScript ou qualquer outra.
Frameworks pra desenvolvimento client-side
Os primeiros frameworks e bibliotecas para criação de aplicações no navegador corrigiram vários dos problemas citados, Google GWT, Yahoo UI e Ext.js corrigem incompatibilidades de navegadores, compactam código pra agilizar a carga da aplicação, otimizam o código pra que o mesmo não trave o navegador, corrigem erros de estruturais do JavaScript. Mesmo assim aplicações desenvolvidas nessas tecnologias sempre ficam um passo atrás das aplicações desktop, a interatividade é, quase sempre, mais crua que em um programa nativo do seu sistema operacional.
Isso acontece porque programar mecanismos de copiar/colar imagens, histórico de ações pra usar no desfazer (control + z), controle de arrastar e soltar vídeos, pode tomar muito tempo do desenvolvedor. O caminho mais prático a curto prazo é simplificar a aplicação, empobrecendo a experiência de interatividade do usuário pro velho modelo clica, espera, clica, espera. Mesmo que o “espera” seja esperar o AJAX e não a recarga da página, o modelo de interatividade é o mesmo: clicar, aguardar o servidor processar os dados e responder, clicar, aguardar…
A segunda geração de frameworks para desenvolvimento client-side
Alguns meses atrás Joel Spolsky usou a história dos aplicativos desktop pra profetizar o caminho do desenvolvimento de aplicativos rodando no navegador:
Então, se a história se repete, nós podemos esperar algum tipo de padronização de interfaces AJAX do mesmo jeito que tivemos com Microsoft Windows. Alguém vai escrever um Kit de Desenvolvimento de Software que você poderá usar pra criar aplicações AJAX com elementos de interface com usuário que funcionem entre as aplicações.
Joel Spolsky em Strategy Letter VI.

A partir do segundo semestre de 2008 começam a surgir esses novos Kits de Desenvolvimento de Software. Objective-J, Cappuccino e SproutCore vêm pra mostrar que é possível ter aplicações ainda mais impressionantes que o Gmail ou o Meebo rodando no seu navegador, sem precisar instalar nada (nem plugin de Flash).
Com eles é possível fazer aplicações inteiras que rodam no navegador com pouca, ou nenhuma, interação com o servidor. Se o processamento pode acontecer na máquina do cliente, o servidor pode se preocupar apenas com o que só ele faz: consolidar e armazenar. Com isso toda a arquitetura de servidores e aplicações Web pode ser repensada, finalmente aproveitando, de verdade, o incrível poder de processamento dos computadores pessoais atuais, sejam eles Asus EEEs, iPhones ou MacBooks e deixando pros servidores apenas o trabalho de consolidar dados de diferentes máquinas e armazená-los.
MobileMe, o novo produto Apple de integração de calendário, e-mail, contatos e fotos entre diferentes computadores, tem versões que rodam no navegador, é o Apple Mail, Address Book, iPhoto e iCal no seu Firefox, tudo feito com SproutCore.
Eu fiz alguns testes com SproutCore e fiquei impressionado. É como desenvolver uma aplicação Rails ou MERB: você cria projeto, models, views e controllers, roda o Mongrel como servidor de desenvolvimento na sua máquina, desenvolve a aplicação e depois faz o build, que gera apenas arquivos XHTML, JavaScript e CSS pra serem colocados no servidor. É JavaScript feito gente grande.
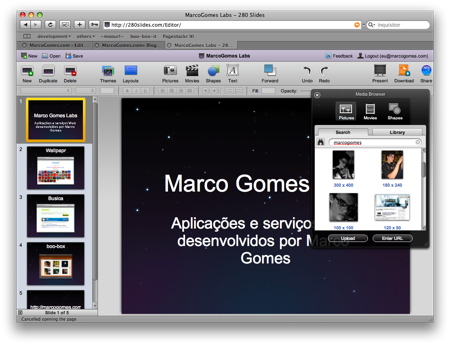
280 Slides é, até agora, o mais impressionante exemplo da nova leva de aplicações que está para surgir. Ele tem recursos como copiar/colar elementos gráficos, desfazer (control + z), renderização de imagens e elementos gráficos, tudo gerenciado pelo Objective-J, um framework JavaScript que imita o Objective-C, no qual são feitas as aplicações de Mac OS X. Veja uma apresentação de exemplo.
Abra o site do 280 Slides, clique em Try Now e experimente um pouco a aplicação, perceba como tudo funciona de modo macio, como se fosse uma aplicação desktop, mas rodando no navegador. Você não precisou instalar nada pra ter uma cópia do Apple Keynote rodando no seu Windows :)



E como fica a história da navegação na nuvens? Pelo que entendi, o processamento volta a ser feito no computador do usuário.
@Thassius: Nessa “modernização” o cloud pode ser usado para consolidacao e armazenamento, como eu disse no texto.
O mais legal(além de funcionar de verdade) é que os “widgets” são como no MAC OS X.
Um ótimo post, estou surpreso com a qualidade deste blog, como eu nunca tinha ouvido falar dele antes ?! …
Não conhecia estes novos frameworks, o SproutCore parece ser muito interessante.
Acredito que o cloud vai ter um papel fundamental nesta nova geração de aplicativos web, não podemos nos esquecer que uma grande tendência atualmente é a web semântica ou uma web mais “inteligente” e para isso precisamos de poderosos algoritmos de machine learning rodando em servidores portanto cloud vai ser mais importante do que nunca.
Penso que GUI e alterações em pequena escala de dados serão feitas no cliente. Por exemplo editar uma imagem ou efetuar um post num wiki.
Já para alterações em larga escala nos dados, pesquisas, etc o cloud é utilizado. Por exemplo usar visão de maquina para indexar todas as fotos da base de dados com a face de determinada pessoa.
Marco, não voltamos um pouco no tempo para os terminais de PC “Burros” que rodavam tudo do mainframe? Cada vez mais teremos nossos aplicativos online e pouca coisa além do OS instalado?
Abraços
@Flaviz: IMHO não.
Estamos é voltando a aproveitar o processamento do computador que, atualmente, só abre páginas estáticas como orkut, google search e nada mais. Com essas aplicações “parrudas” rodando no navegador, temos o aproveitamento do poder das máquinas novamente.
Ótimo Marco!
O Sproutcore está sendo bem comentado ultimamente, mas pela falta de tempo, eu ainda não o testei. Todo mundo apenas fala que é Cocoa para web, mas não existe um mínimo comentário como é a programação.
O fato de ter que dar o build já esclareceu muito nesse quesito! =) Um desses escreverei sobre a integração dele com o Rails e Merb! ;)
Uma dúvida que me veio agora sobre este assunto.
Marco : Você acha que os serviços como o Google APP Engine ou o Amazon WS vão acabar substituindo na maioria dos casos os servidores ?
É o Browser Cliente Universal do Reino de Deus: essa idéia pega mais do que a do Edir Macedo. ;) Belo texto! Abs.. =)
Belo texto marco!
Muito interrese isso…
So acho que em pais aonde a conexao com a internet e mais rapida como japao e estados unidos as aplicaçoes podem ser ainda mais complexas aproveitando a velocidade da banda..
Imaginamos uma MEGA aplicação sendo carregada com conexoes baixas…
Post legal Marco! Aproveitando o teu gosto por “projetos vampiros” (é isso, né?), eu sugiro que tu faça um aplicativo demo com Sproutcore e coloque no ar pra gente sentir o que da pra fazer com esse garoto.
Fico esperando então!
@Hugo: Já fiz um gerenciador de contatos, nome, sobrenome e celular, está até com um screenshot no post, mas prefiro nao colocar online por ser um aplicativo muito, muito bobo :)
Porra demoro a postar mas qd posta tb é um senhor texto hein, mt interessante kra… eu ainda to começando na area né mas deu pra aproveitar muitas coisa, grd abço. E aproveitando n sei se o pessoal do suporte flw mas eu o com um problema no plugin da boo-box para videos no wordpress qd linko aparece somente uma linha embaixo do vídeo! deixei exemplos no meu blog pra vcs!
MarcoGomes: Aê, beleza então!
Cristiano, Marcos,
Pois é… Em casa, a 300 kbps num P4, a coisa rodou tão macio assim.
Mas isso é ninharia, por dois motivos. Primeiro que, sim, a apresentação e sensação de solidez da aplicação impressionante, para uma aplicação web com zeroconf. De maneira geral, programar numa linguagem só e um ‘compilador’ soltar tudo pronto, do outro lado, é tudo o esse velho programador desktop sempre sonhou para a web.
A segunda, no entanto, é bem negativa: Acessibilidade Zero. Simplesmente impossível fazer o quer que seja sem um mouse, e um bom par de olhos bem focalizados. E esse problema vai um pouco além, nesse particular. Tente digitar um acento.
Depois de pensar nas ‘reinvenções da roda’ que foi necessário para fazer isso funcionar (sempre há), pensem em como será divertido (wink, wink) acertar isso para os sistemas de digitação chinês/japonês e indo-arábico.
Agora… nitpicker de programador imperativo… Sintaxe do Objective-C? Pô… Não poderia tem escolhido uma coisa menos verborrágica não?
Não se pode ter tudo, sempre, não ?
Muito bom o artigo, eu ainda não conhecia o SproutCore.. mas parece ser bem interessante…
Vale a pena tambem mesclar a teoria colocada aqui com o conceito de SaaS:
http://www.techguide.com.br/2007/12/06/tudo-sobre-saas/
Abraços.
Parabéns pelo blog!
Parece que com essas plataformas, mais será exigido das máquinas, o que impulsiona o sell up (vendas de produtos top), porém, vai de oposto as propostas como Classmate PC, nao?
Sera que vale mais ter um pc simples, menos robusto e tentar usar o minimo de aplicacoes, ou aplicacoes como zura? ou sera melhor ter um computador parrudo, e usar praticamente tudo web-based?
parece o mesmo principio para streaming.. nao faz muito sentido (pra mim) fazer download de mp3 se posso ouvir online, ou baixar filmes se posso assistir online.
O mesmo seria para instalacao de softwares. bastaria um client ou nem isso, e uma conta online? se sim, minha teoria de que vamos ouvir Sky.FM no carro está cada vez mais proxima :)
abs
Marco, o AJAX já existia em outras formas e faz tempo… mas infelizmente os processadores eram lentos e algumas coisas feitas em JS demoravam um pouco para serem atualizadas… cheguei a tentar fazer coisas usando IFrames ou Frames, mas, como falei… era SUPER lento… desde 2002, os processadores estão rápidos o suficiente… e com isso tenho feito coisas interessantes… mas depois do GMail, o AJAX se tornou algo comum…